嗨~大家今天過得好嗎?(揮手)
上一篇我們好不容易說明完了用float及clear的排版方式了,所以我們現在知道了可以用 CSS RESET 來去除瀏覽器默認樣式來讓網頁能顯示一致,也知道了可以用{margin:0 auto;}來讓網頁置中顯示,用float可以讓元素並排,但是後面要記得用clear,才能讓後面的元素正常顯示,不會重疊。
那今天要講的絕對定位與相對定位是什麼呢?白話來講就是,若使用絕對定位,我們可以要求元素擺在視窗的任何一個地方,若是相對定位的話,我們可以要求元素擺在相對於另一個元素的任何地方,請看以下 codepen。
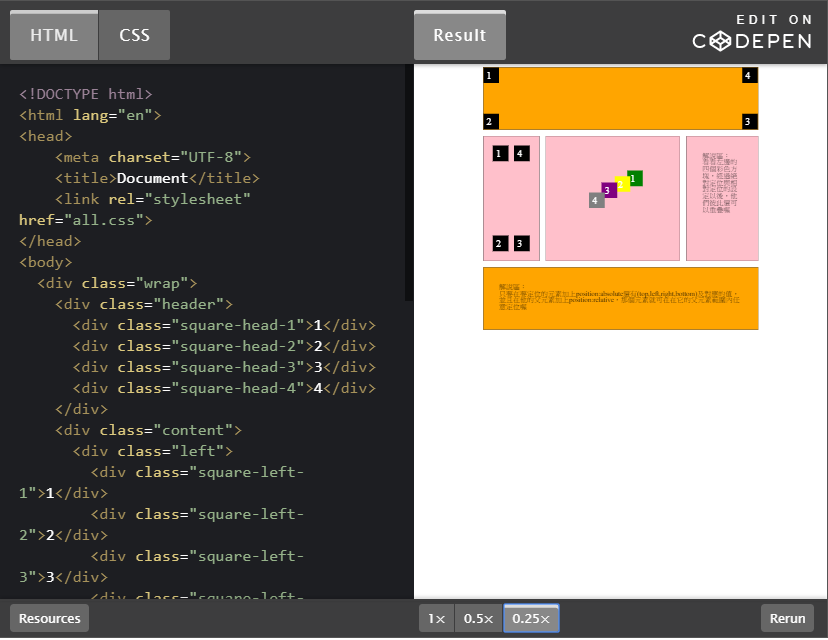
這個網頁是我們熟悉的上一篇文章的排版網頁,但被我加上了許多小方框,請先看頭段.header部分
<div class=”header”>
<div class=”square-head-1">1</div>
<div class=”square-head-2">2</div>
<div class=”square-head-3">3</div>
<div class=”square-head-4">4</div>
</div>
再來是他的 CSS
.header{
border:1px solid black;
height: 200px;
margin:10px;
background:orange;
font-size:32px;
padding:50px;
position: relative; ← 我說的是這個
}
有看到 CSS 裡面很後面那一行{position: relative;}嗎?最重要就是這一個,再來我們來看裡面.square-head-1到.square-head-4 的 CSS 怎麼寫的
.square-head-1,.square-head-2,.square-head-3,.square-head-4{
width: 50px;
height: 50px;
background: black;
position: absolute; ← 我說的是這個
color:white;
font-size: 32px;
padding: 10px;
}
.square-head-1{
top: 0;
left: 0;
}
.square-head-2{
bottom: 0;
left: 0;
}
.square-head-3{
bottom: 0;
right: 0;
}
.square-head-4{
top: 0;
right: 0;
}
在一開始的.square-head-1到.square-head-4,一些長、寬、背景及文字顏色的語法我就不再多說了,這裡只提一語法就是{position: absolute;},然後在下方我又各自對.square-head-1到.square-head-4 下了(top、left、bottom、right)為0的值,記得,只有0可以不用加單位,其他數值必須要加單位,我曾為此鬼打牆了很久。
現在白話文講一遍,我在.square-head-1到.square-head-4下了{position: absolute;},然後在他們的父元素.header下了{position: relative;}的語法,就啟動了.square-head-1到.square-head-4這四個元素可以相對定位於.header這個範圍內,至於要怎麼定位,由(top、left、bottom、right)這四個來控制,以.square-head-1來舉例,他為{top: 0;left: 0;},表示他的位置從上面起算 0 及從左邊起算 0 組成,那不就恰恰好是.header區塊的左上方嗎?再說明一個.square-head-4,他為{top: 0;right: 0;},他從上面起算 0 及從右邊起算 0 組成,所以是右上方,其他兩個以此類推,不再贅述。
再來我們看看.left和.header大同小異,先看他的 HTML,是不是根本就一樣。
<div class=”left”>
<div class=”square-left-1">1</div>
<div class=”square-left-2">2</div>
<div class=”square-left-3">3</div>
<div class=”square-left-4">4</div>
</div>
再來是他的 CSS
.left{
width: 180px;
font-size:32px;
border:1px solid black;
height: 400px;
float:left;
margin:10px;
padding:50px;
background:pink;
position: relative; ← 我說的是這個
}
一樣的,有看到 CSS 裡面最後面那一行{position: relative;}嗎?再來我們來看裡面.square-left-1到.square-left-4的 CSS 怎麼寫的
.square-left-1,.square-left-2,.square-left-3,.square-left-4{
width: 50px;
height: 50px;
background: black;
position: absolute;
color:white;
font-size: 32px;
padding: 10px;
}
.square-left-1{
top: 30px;
left: 30px;
}
.square-left-2{
bottom: 30px;
left: 30px;
}
.square-left-3{
bottom: 30px;
right: 30px;
}
.square-left-4{
top: 30px;
right: 30px;
}
沒錯,是不是大同小異,只是(top、left、bottom、right)的值我下了30px,所以他們各自開始往內推移,所以利用這樣的方式,你就可以讓元素在他的父元素內任意地擺放了。
我用.center示範了這個特性,還因此更改了他們的背景顏色好知道他們各自在哪裡,我們直接看 CSS 吧,因為 HTML 根本就都一樣
.square-center-1,.square-center-2,.square-center-3,.square-center-4{
width: 50px;
height: 50px;
position: absolute;
color:white;
font-size: 32px;
padding: 10px;
}
.square-center-1{
top:110px;
left:260px;
background: green;
}
.square-center-2{
bottom:220px;
left:220px;
background: yellow;
}
.square-center-3{
bottom:200px;
right:200px;
background: purple;
}
.square-center-4{
top:180px;
right:240px;
background: grey;
}
有發現嗎?,我透過控制(top、left、bottom、right)的值,而讓他們彼此可以重疊再一起,這就是神奇的地方。
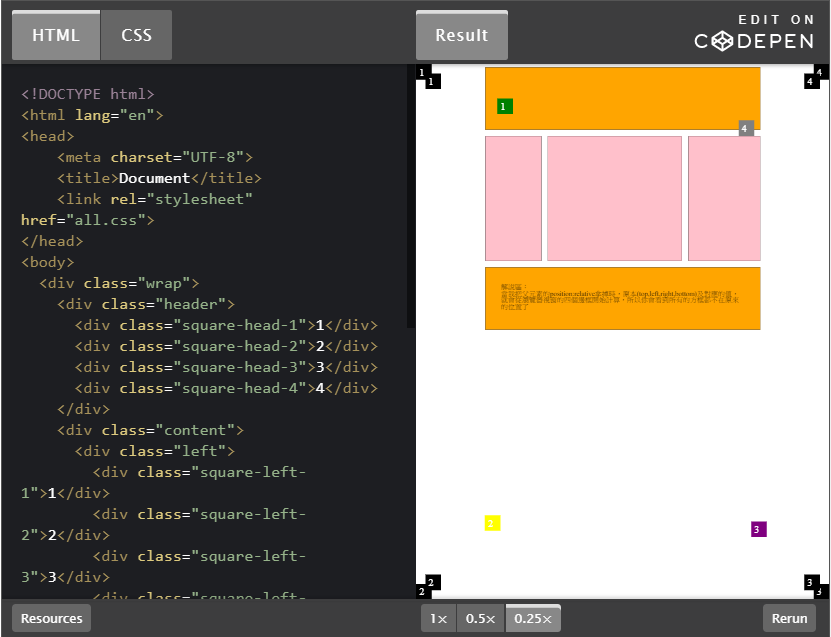
絕對定位就是把父元素的{position:relative;}拿掉,其他都不變的話,我們來看看會網頁會發生什麼事情。
請看codepen
有發現怎麼所有方框都往四邊移動去了呢?因為沒有他們各自父元素的{position:relative;},(top、left、bottom、right)的值均從網頁的四個邊界開始起算,所以就通通跑到外面去了呢,絕對定位就是這樣講完了,你可以縮放一下網頁,就會發現很有趣的事情,方框會來跑去。
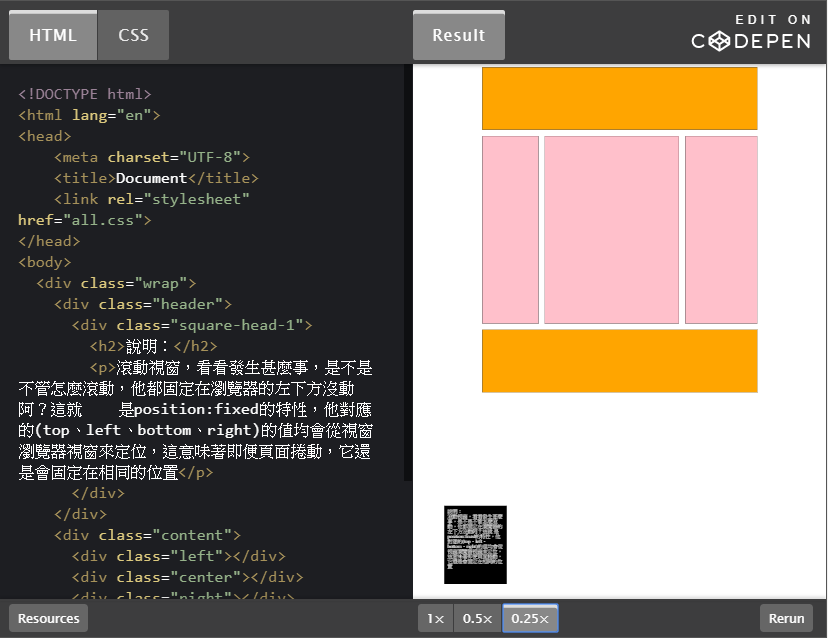
先看 codepen,進去以後先幫我捲動視窗,就知道會發生什麼事了
.square-head-1{
width: 200px;
height: 250px;
background: black;
position: fixed; ← 我說的是這個
color:white;
font-size: 16px;
padding: 10px;
bottom: 50px;
left: 100px;
}
有發現左下角的說明框,不管怎麼捲動頁面,他都會固定在那邊不變嗎?沒錯,這個就是{position: fixed;}這個值的特性,他所有的(top、left、bottom、right)的值,都會從瀏覽器邊框開始起算,並且固定著不動,所以他是沒有辦法配合父元素的{position:relative;},把他鎖在父元素範圍內不動的喔,他相對的位置就是瀏覽器邊框。
今天的position(absolute、relavive、fixed)就介紹到這邊,下次見囉
